Table Of Content
Knowing these elements and principles will help you see beyond what's tangible and produce more professional designs. To summarize, every piece of work uses point, line, shape, form, and color elements. These are the building blocks that form the visuals and structure. It uses direction to differentiate the characters from the ones that stand out. Pattern also helps differentiate things, and color and contrast make things stand out and blend in.
Color
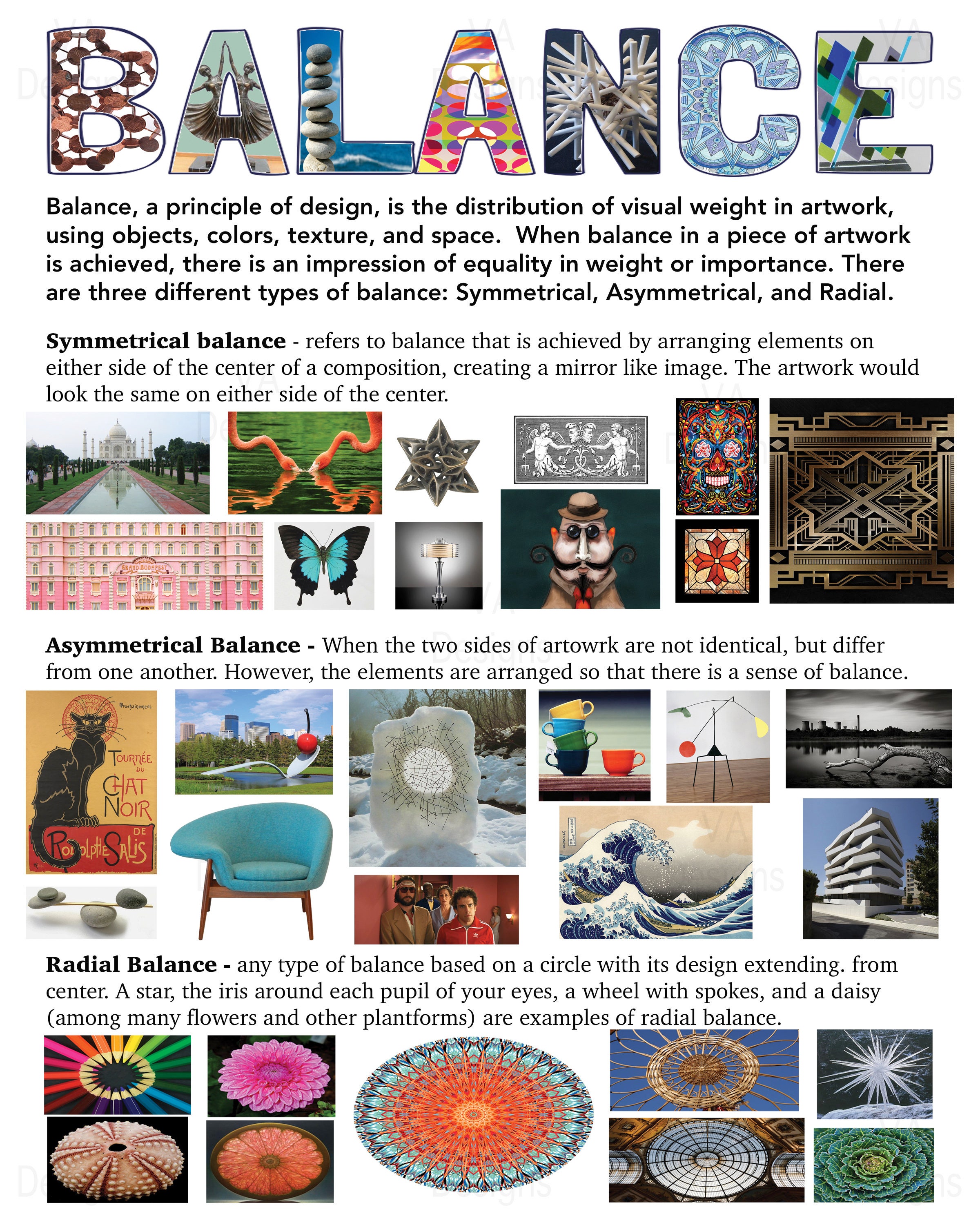
This method can be used to draw attention to the center of your design. We observe symmetry in many difference aspects of nature, such as in human faces or butterflies. Symmetrical (aka formal) balance is accomplished by mirroring objects on one or more axes. Below is an example of reflective symmetry, in which two objects mirror each other on a vertical axis.
Glide reflectional symmetry
Understanding and utilizing these design principles is essential for creating compelling and impactful visual communications. There is actually another, less commonly used form of balance employed in graphic design that should be mentioned called crystallographic balance. Also called mosaic balance, this kind uses a grid pattern to place elements of equal visual weight. While it's often a variation of symmetrical balance, it stands out for the lack of any specific focal point.
Examples Of Symmetrical Balance
The lack of hierarchy leads to visual noise at first glance. Sometimes, balance can be achieved by using directed visual cues to help the viewers find the focal elements. Often, pointed design elements or flowing lines serve to draw the gaze, and if implemented well, can also bring a good balance to the design on their own.
Research provides new design principle for water-splitting catalysts - Brown University
Research provides new design principle for water-splitting catalysts.
Posted: Wed, 18 Dec 2019 08:00:00 GMT [source]
The logo is centered, the navigation bar is centered, the circular images are centered, the heading is centered, and the three columns of text are centered. One of the gestalt principles specifically addresses symmetry and order and certainly applies to compositional balance. Balancing a composition involves arranging both positive elements and negative space in such a way that no one area of the design overpowers other areas.

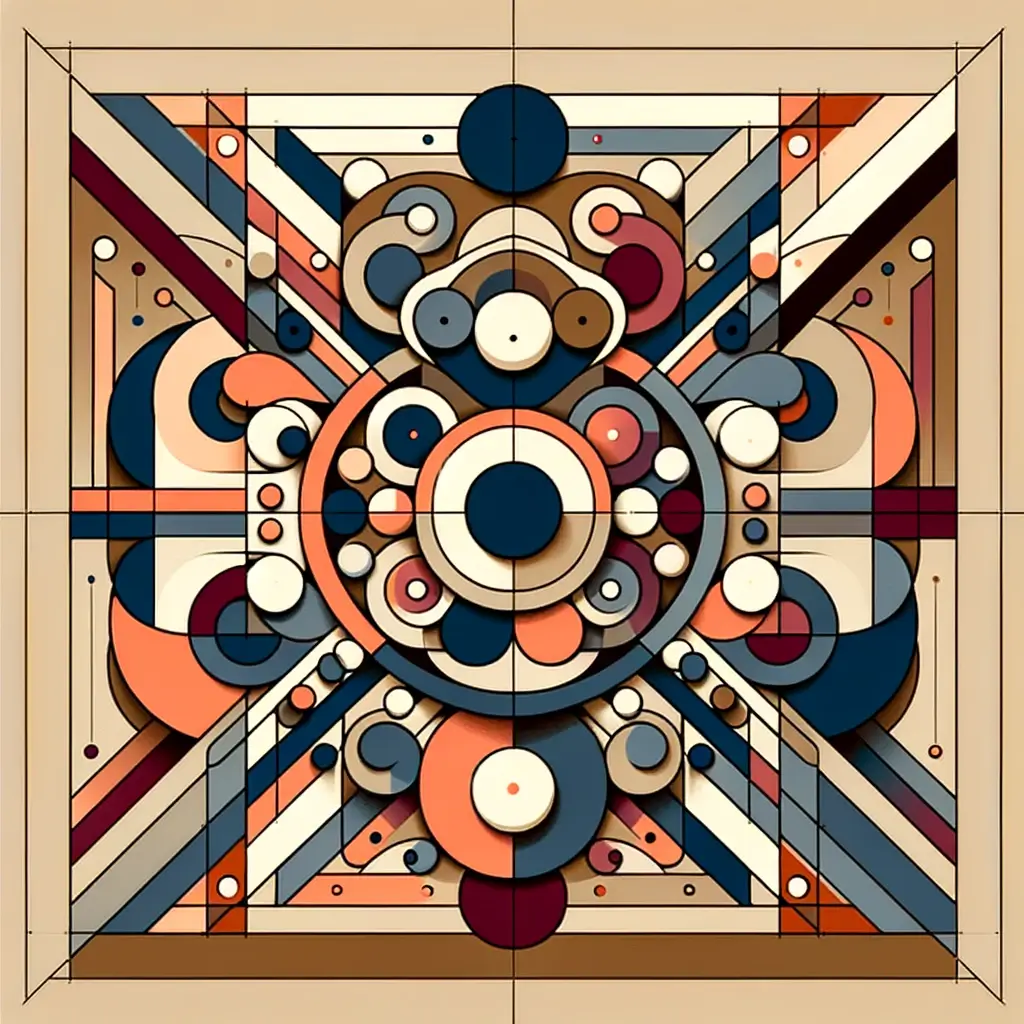
When there is balance in a design it is aesthetically appealing. Designs with balance in them also manage to establish a clear focal point in the image and this can be useful in storytelling. The idea of balance has been observed even in prehistoric and early art forms. However, the concept gained formal recognition thanks to artists who worked in the Renaissance period. Before we dive into them, let’s take a look at some of the history behind balance in design and its significance. Radial balance suggests movement from the center of a composition towards the outer edge—or vise versa.
Recommended articles
Emphasis can also be used to reduce the impact of certain information. This is most apparent in instances where “fine print” is used for ancillary information in a design. Tiny typography tucked away at the bottom of a page carries much less weight than almost anything else in a design, and is therefore deemphasized. One of the most common complaints designers have about client feedback often revolves around clients who say a design needs to “pop” more.
An important consideration when balancing a design is the use of empty space. Packing too much information into a small area creates confusion and hinders understanding. Illuminated Manuscript – The Book of Kells (8th Century), Shows formal, symmetrical balance used in much religious art of the time.
Understanding the basics
According to Hubspot, mobile devices were found to drive 54.8% traffic last year. So you want to be sure that the designs you create are aesthetically appealing even on these tiny screens. And this is why the concept of balance in design is more relevant now than ever before. Symmetrical balance is often used to express a sense of grace, elegance, or formality. However, too much symmetry in a design can become dry and boring. In the example above, Adham Dannaway utilizes symmetrical balance, while distinguishing both sides enough to keep things interesting.
It is one of the most crucial elements of art that works wonders in graphic design. If you want your marketing materials and visual assets to go from ho-hum to wow, follow the tips we list here. Understanding balance in graphic designs takes you to new levels of experimenting.
Mosaic balance can be construed as simply, finding order within the chaos. Essentially, this type of balance requires a rare genius to implement, as it requires the designer to create a sense of order and symmetry out of complete disarray. Balance doesn't necessarily refer to the size of objects in our design.
The blocks of content have different amounts of content inside and, consequently, are different sizes. The mass of the page is a large rectangle that’s composed of a grid of smaller rectangular images. On its own, this grid is symmetrical around both the vertical and horizontal axes. On its own, it’s very balanced and looks like it’s not going anywhere. I hope this idea that the principles of gestalt lead to many of the design principles that guide us has become clearer as you’ve read through this series.

In this kind of balance, visual elements will radiate from a center point. In other words there are multiple axes in the design and they all meet at one point. Equal visual weight is given to the various elements that are distributed on the sides of these axes. And they are all symmetrically at the same distance from their corresponding axes as well. Simply playing with visual weight and visual direction helps you explore the different types of balance in design. Any good designer knows that balance in a design counts for a lot.
It might also stand out a little after you’ve seen it, but overall the elements don’t call attention to themselves individually. The home page of Vlog.it exhibits radial balance, which I hope is clear from the screenshot. Other than the shape in the top-right corner, everything revolves around the center of the page, as the three rings of images rotate around the center circle. Throughout this series I’ve tried to point out how many design principles arise from gestalt principles.
In most cases, this means the most important information the design is meant to convey. These are the precise attributes to get the attention of clients and customers and differentiate your brand from the rest. With unity, seemingly different items create a sense of 'oneness'. Good proportion means that all elements relate well to each other.

No comments:
Post a Comment